border
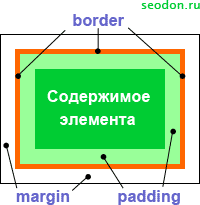
Свойство CSS border объединяет в себе несколько свойств для создания рамки (границы) вокруг элемента и указания ее стиля, толщины и цвета. Рамка — это линия, которая проходит между внешними полями (margin) и внутренними отступами (padding) элемента, а если отступов нет — она идет по краю содержимого элемента.
У блочных элементов рамка всегда представляет собой прямоугольник, у встроенных (inline) она тоже может быть прямоугольной формы. Если же встроенный элемент располагается на нескольких строках, то, в отличие от контура (outline), рамка будет охватывать каждую строку в отдельности, а по ее краям будут возникать разрывы.
Расположение рамки элемента — border.

Если необходимо установить или изменить рамку только на определенной стороне элемента, то применяются свойства border-top (сверху), border-right (справа), border-bottom (снизу) или border-left (слева).
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значение свойства border — это значение inherit либо одно или несколько (разделенных пробелом) значений его следующих подсвойств:
Процентная запись: не существует.
Значение по умолчанию: зависит от значений по умолчанию каждого подсвойства border.
Значения подсвойств допустимо указывать абсолютно в любом порядке — браузер сам определит, где и какое из них находится.
Синтаксис
Пример CSS: использование border
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border</title>
<style type="text/css">
p {
padding: 5px; /* внутренние отступы */
border: #cc0000 3px dashed; /* стили рамки */
}
</style>
</head>
<body>
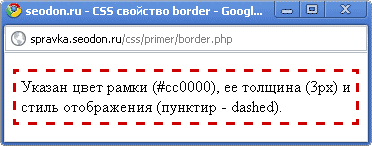
<p>Указан цвет рамки (#cc0000), ее толщина (3px)
и стиль отображения (пунктир - dashed).</p>
</body>
</html>Результат. Использование свойства CSS border.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
