empty-cells
Свойство CSS empty-cells используется для управления отображением фона и границ ячеек HTML-таблиц, которые не имеют содержимого видимого на странице. Это могут быть ячейки, к которым применено свойство visibility со значением hidden либо пустые ячейки. Ячейка считается пустой, если она отвечает следующим требованиям:
Любые спецсимволы HTML тоже считаются текстом, даже если визуально не отображаются на странице.
Тип свойства
Назначение: таблицы.
Применяется: к тегам <TD> и <TH> и элементам с display: table-cell.
Наследуется: да.
Значения
Значением свойства empty-cells является одно из ключевых слов, которое определяет, отображать фон ячеек или нет.
Процентная запись: не существует.
Значение по умолчанию: show.
Синтаксис
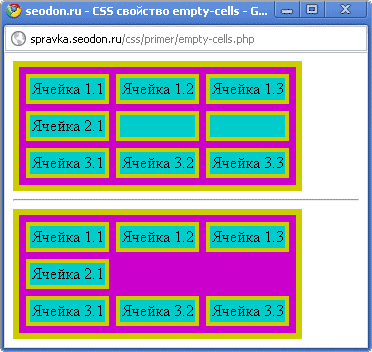
Пример CSS: использование empty-cells
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство empty-cells</title>
<style type="text/css">
table {
background: #c0c; /* фон таблиц */
border: 6px #cc0 solid; /* стили рамки */
border-spacing: 7px; /* расстояние между граниуами ячеек */
}
td {
background: #0cc; /* фон ячеек */
border: 4px #cc0 solid; /* стили рамок */
}
#tab_empt td {
empty-cells: hide; /* скрыть фон и рамки ячеек во второй таблице */
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td> </td><td> </td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<hr>
<table id="tab_empt">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td> </td><td> </td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>Результат. Использование свойства CSS empty-cells.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Частично | Да | Да |
Opera 9.2 при empty-cells равном hide скрывает только рамки ячеек, не имеющих отображаемого содержимого. То есть, по-сути, она делает цвет рамок таким же, как и фон ячеек.
К слову сказать, IE 6.0 и 7.0, которые не поддерживают данное свойство, всегда отображают такие ячейки без рамок, а вернее, в отличие от Opera 9.2, делают их цвет таким же, как и цвет фона таблицы.
