text-align
Свойство CSS text-align используется для горизонтального выравнивания текста внутри элемента. Естественно вместе с текстом выравниваются и встроенные (inline) элементы, если они присутствуют.
Важно понимать, что если у элемента присутствуют блочные элементы-потомки, то они не изменяют своего положения, а вот их инлайн-содержимое тоже выравнивается, так как text-align наследуемое свойство. Если же необходимо выровнять сам блок, то к нему можно применить свойство margin, например, для центрирования используется значение 0 auto.
Тип свойства
Назначение: форматирование.
Применяется: к блочным элементам контейнерного типа (имеющим открывающий и закрывающий теги), ячейкам таблиц, заголовкам таблиц и элементам с display равным block, inline-block, table-cell и table-caption.
Наследуется: да.
Значения
Значением свойства text-align является одно из ключевых слов определяющих выравнивание текста.
Процентная запись: не существует.
Значение по умолчанию: left, если direction:ltr. В противном случае — right.
Синтаксис
Пример CSS: использование text-align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-align</title>
<style type="text/css">
p {
width: 300px; /* ширина параграфов */
border: 2px #f90 solid; /* стили рамки */
}
#p2 {
text-align: center; /* выравнивание текста по центру */
}
#p3 {
text-align: right; /* выравнивание по правому краю */
}
</style>
</head>
<body>
<p>Текст слева.</p>
<p id="p2">Текст по центру.</p>
<p id="p3">Текст справа.</p>
</body>
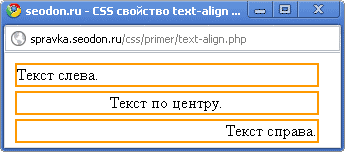
</html>Результат. Использование свойства CSS text-align.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit, а также вместе с текстом выравнивают блочные дочерние элементы — ошибка.
