line-height
Свойство CSS line-height используется для указания точной высоты межстрочного интервала встроенного (inline) элемента, если оно воздействует непосредственно на этот элемент, и он не содержит каких-то других HTML-элементов. Если же line-height указывается для элемента, содержащего несколько встроенных элементов, то оно определяет минимальную высоту межстрочного интервала.
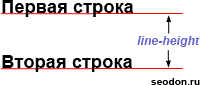
В CSS межстрочным интервалом (интерлиньяжем) называется расстояние между базовыми линиями двух соседних строк. А базовая линия — это воображаемая линия, проходящая по нижнему краю символов. Некоторые буквы (щ, ц, у, д, р, ф) частично выходят за нее.
Межстрочный интервал — line-height.

Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам, но оно не будет иметь результата для замещаемых элементов (например, изображений), у которых высота задается свойством height.
Наследуется: да.
Значения
Значением свойства line-height является указание размеров межстрочного расстояния одним из следующих способов:
Процентная запись: относительно размера шрифта элемента.
Значение по умолчанию: normal.
Синтаксис
Пример CSS: использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство line-height</title>
<style type="text/css">
div {
font-size: 20px; /* размер шрифта */
}
</style>
</head>
<body>
<div style="line-height: 2">В данном тексте расстояние между строк будет равно 40px.</div>
<div style="line-height: 110%">А в этом тексте расстояние между строк равняется 22px.</div>
</body>
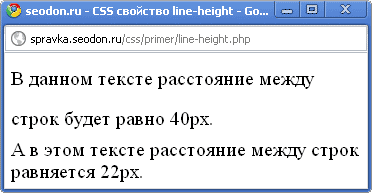
</html>Результат. Использование свойства CSS line-height.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
