box-sizing
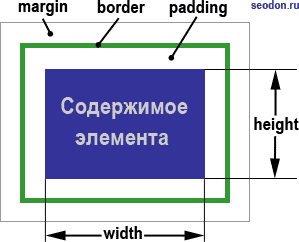
Свойство CSS box-sizing используется для изменения способа расчета браузерами размеров HTML-элемента. По умолчанию размеры складываются из суммы размеров его внешних полей (margin), рамки (border), внутренних отступов (padding) и заданной ширины (width) или высоты (height) содержимого элемента.
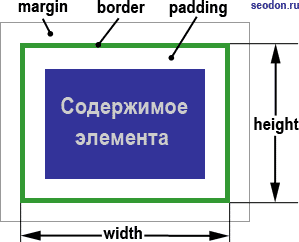
C помощью box-sizing можно сделать так, чтобы заданные ширина или высота уже включали в себя размеры содержимого, рамки и внутренних отступов элемента (но не внешних полей).
Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, у которых явно указана ширина или высота.
Наследуется: нет.
Значения
Значением свойства box-sizing являются ключевые слова указывающие способ расчета размеров блока.
Процентная запись: не существует.
Значение по умолчанию: content-box.
a) box-sizing: content-box — заданные высота и ширина распространяются только на содержимое элемента.

б) box-sizing: border-box — заданные высота и ширина распространяются на содержимое, внутренние отступы и рамку элемента.

Синтаксис
Пример CSS: использование box-sizing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство box-sizing</title>
<style type="text/css">
p {
width: 200px; /* ширина параграфов */
height: 50px; /* их высота */
border: 5px #000000 solid; /* стили рамки */
padding: 10px; /* внутренние отступы */
}
.p2 {
box-sizing: border-box; /* изменяем для второго параграфа способ расчета размеров */
}
</style>
</head>
<body>
<p>content-box</p>
<p class="p2">border-box</p>
</body>
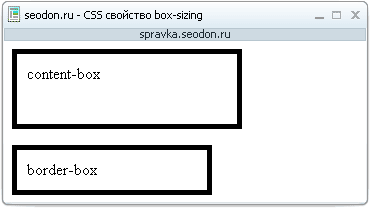
</html>Результат. Использование свойства CSS box-sizing в браузере Opera.

Как видите, второй блок оказался меньше, так как к указанным ширине и высоте браузер не прибавил размеры рамки и внутренних отступов.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6.0 и 7.0 | 8.0 и выше | До 9.0 | 9.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет |
