@media
Правило CSS @media используется для указания браузеру перечня типов устройств, для которых следует применять ту или иную таблицу стилей (CSS).
Тип правила
Назначение: at-правила.
Применяется: во внутренних или внешних (но не во встроенных) таблицах стилей в любом количестве.
Если вы хотите указать список устройств для всей внутренней или внешней таблицы стилей, то лучше использовать атрибут media тегов <STYLE> или <LINK>.
Значения
Значением @media является указание одного или нескольких (через запятую) типов устройств, после которых идет список стилей заключенный в фигурные скобки { }.
| all | Таблица стилей используется для всех устройств. |
|---|---|
| aural | Для речевых синтезаторов. |
| braille | Устройства для слепых людей. |
| embossed | Страничные принтеры для слепых людей. |
| handheld | Для устройств с небольшими экранами (мобильные телефоны, карманные компьютеры и т.д.). |
| Используется при выводе документа на печать. | |
| projection | Для проектора. |
| screen | Экран компьютерного монитора. |
| tty | Устройства, использующие символьную сетку экрана фиксированного шага, например телетайп. |
| tv | Для экранов подобно телевизионным (низкое разрешение, ограниченная цветопередача, отсутствует прокрутка и т.д.). |
Синтаксис
@media тип устройства1, тип устройства2... {
список стилей
}Пример CSS: использование @media
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS правило @media</title>
<style type="text/css">
@media all { /* стили для всех устройств */
p {
font-family: Arial, sans-serif; /* имя шрифта */
font-size: 80%; /* размер шрифта */
border: 2px #000 solid; /* стиль рамки */
padding: 7px; /* внутренние отступы */
}
}
@media screen { /* для мониторов */
p {
color: #0033cc; /* цвет текста */
background: #33cc00; /* цвет фона */
}
}
@media print { /* для принтеров */
p {
color: black; /* цвет текста */
font-weight: bold; /* жирный шрифт */
}
}
</style>
</head>
<body>
<p>В данном примере имеется три стиля: первый - для всех устройств,
второй - дополняет первый и используется для монитора компьютера,
третий - дополняет первый и используется для вывода на принтер.</p>
</body>
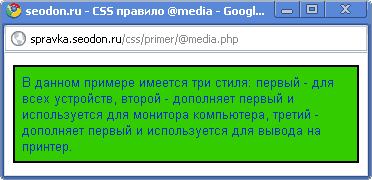
</html>Результат. Использование правила CSS @media в браузере Chrome.

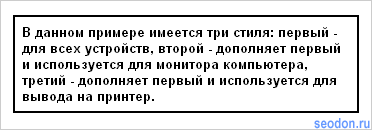
Результат. Использование правила CSS @media при выводе на принтер.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
