cursor
Свойство CSS cursor используется для изменения внешнего вида курсора мыши при наведении на элемент. Каждая операционная система использует свой набор курсоров, которые она меняет в зависимости от действий производимых пользователем, также вид курсоров может меняться вместе со сменой «темы» операционной системы.
Тип свойства
Назначение: интерфейс.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства cursor является один из следующих вариантов.
| Значение | Описание | Пример | В вашем браузере |
|---|---|---|---|
| crosshair | Курсор в виде перекрестия. | ||
| default | Курсор в браузере по умолчанию. | ||
| pointer | Курсор при наведении на ссылку. | ||
| move | Курсор, показывающий, что данный объект можно переместить. | ||
| n-resize | Курсор, показывающий, что верхнюю сторону объекта можно переместить. | ||
| e-resize | Показывающий, что правую сторону можно переместить. | ||
| s-resize | Можно переместить нижнюю сторону объекта. | ||
| w-resize | Перемещение левой стороны объекта. | ||
| nw-resize | Курсор, показывающий, что левый верхний угол объекта можно переместить. | ||
| ne-resize | Показывающий, что правый верхний угол можно переместить. | ||
| se-resize | Можно переместить правый нижний угол объекта. | ||
| sw-resize | Перемещение левого нижнего угла. | ||
| text | Курсор для выделения текста. | ||
| wait | Курсор, показывающий, что программа занята (обрабатывает какую-то информацию) и необходимо подождать. | ||
| progress | Курсор, показывающий, что программа обрабатывает информацию, но при этом пользователь может работать. | ||
| help | Курсор, показывающий, что для данного объекта имеется справочная информация. | ||
| url('адрес') | Установка собственного курсора. В кавычках указывается адрес файла (*.ani, *.cur) с курсором. Можно указать несколько файлов через запятую. Тогда, если браузер не сможет обработать первый файл, он перейдет ко второму и т.д. В самом конце указывается общий курсор, если браузер вообще не сможет обработать ни один файл: cursor: url('1.cur'), url('2.cur'), url('3.ani'), crosshair. | ||
| auto | Вид курсора, который программа использует по умолчанию для подобных элементов. | ||
| inherit | Наследует значение cursor от родительского элемента. |
Процентная запись: не существует.
Значение по умолчанию: auto.
Синтаксис
Пример CSS: использование cursor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство cursor</title>
<style type="text/css">
.ani { cursor: url('files/link.ani'), pointer; }
.cur { cursor: url('files/link.cur'), pointer; }
.png { cursor: url('files/link.png'), pointer; }
.jpg { cursor: url('files/link.jpg'), pointer; }
.gif { cursor: url('files/link.gif'), pointer; }
</style>
</head>
<body>
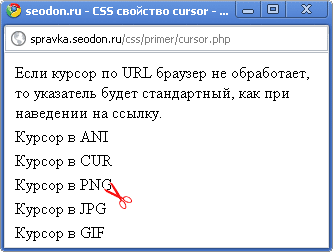
<p>Если курсор по URL браузер не обработает, то указатель
будет стандартный, как при наведении на ссылку.</p>
<p class="ani">Курсор в ANI</p>
<p class="cur">Курсор в CUR</p>
<p class="png">Курсор в PNG</p>
<p class="jpg">Курсор в JPG</p>
<p class="gif">Курсор в GIF</p>
</body>
</html>Результат. Использование свойства CSS cursor.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Частично | Да |
Opera не понимает значение url('адрес'), то есть не поддерживают загрузку своих курсоров. Все остальные браузеры понимают это значение, но каждый из них поддерживает только определенный список форматов курсоров.
