direction
Свойство CSS direction используется для изменения направления текста (письма) элементов, слева направо или справа налево. Также оно изменяет порядок столбцов HTML-таблиц, положение полосы прокрутки (скроллинга) элемента, положение последней неполной строки текста (при text-align: justify) и сторону по горизонтали, с которой содержимое элемента будет выходить за его границы, если не вместится (overflow).
Свойство direction изменяет только первый (базовый) уровень направления, который зависит от языка, на котором напечатан текст элемента, поэтому при необходимости его можно дополнить свойством unicode-bidi.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам, при этом у встроенных (inline ) элементов должно присутствовать свойство unicode-bidi со значением embed или bidi-override.
Наследуется: да.
Если свойство direction установлено для столбцов таблиц (теги <COL> и <COLGROUP>), то оно не будет наследоваться ячейками, так как столбцов (в отличие от рядов) не существует в дереве документа.
Значения
Значением свойства direction является одно из ключевых слов устанавливающих направление текста.
Процентная запись: не существует.
Значение по умолчанию: ltr.
Синтаксис
Пример CSS: использование direction
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство direction</title>
<style type="text/css">
table {
direction:rtl; /* изменение направления */
}
table, td {
border: 2px #cc6600 solid; /* стили рамок таблицы и ячеек */
}
</style>
</head>
<body>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</body>
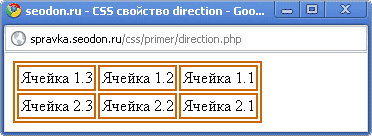
</html>Результат. Использование свойства CSS direction.

Так как в данном примере содержимое ячеек написано на русском языке, то направление текста не изменилось.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
