background-origin
Изначально фоновое изображение позиционируется относительно внутренних краев рамки элемента. Используя свойство CSS background-origin можно изменить область HTML-элемента, относительно которой будет происходить это позиционирования.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-origin является одно из ключевых слов, определяющее область позиционирования.
Процентная запись: не существует.
Значение по умолчанию: padding-box.
Свойство background-origin не будет работать, если background-attachment имеет значение fixed.
Синтаксис
Пример CSS: использование background-origin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-origin</title>
<style type="text/css">
div {
width: 200px; /* ширина блоков DIV */
height: 41px; /* высота DIV */
text-align: right; /* выравнивание текста по правому краю */
background: url('images/fly.gif') no-repeat; /* изображение-фон с запретом размножения */
border: #000 10px solid; /* стиль рамки */
margin: 5px; /* размер внешних полей */
padding: 10px; /* внутренние отступы */
}
.div2 {
background-origin: border-box; /* фон со значением padding-box */
}
.div3 {
background-origin: content-box; /* фон со значением content-box */
}
</style>
</head>
<body>
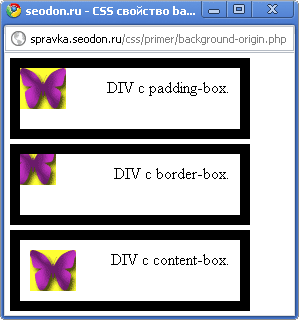
<div>DIV с padding-box.</div>
<div class="div2">DIV с border-box.</div>
<div class="div3">DIV с content-box.</div>
</body>
</html>Результат. Использование свойства CSS background-origin.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
