margin-right
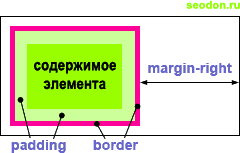
Свойство CSS margin-right используется для указания размера правого внешнего поля элемента, которое находится за правой границей его рамки (border-right). В отличие от правого внутреннего отступа (padding-right), цвет поля всегда прозрачный, поэтому сквозь него просвечивается фон окружающего контекста.
Расположение правого поля — margin-right

Если необходимо указать размер полей сразу со всех сторон элемента, то можно использовать свойство margin. Также в описании этого свойства рекомендую вам ознакомиться о понятии слияния полей элементов.
Тип свойства
Назначение: отступы и поля.
Применяется: ко всем элементам, кроме тегов <COL>, <COLGROUP>, <THEAD>, <TFOOT>, <TBODY>, <TR>, <TD>, <TH> и элементов с display равным table-column, table-column-group, table-header-group, table-footer-group, table-row-group, table-row и table-cell.
Наследуется: нет.
Значения
Значением свойства margin-right является указание размера правого поля элемента одним из следующих способов:
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: в спецификации указан ноль (0), но на самом деле у некоторых HTML-элементов браузеры изначально устанавливают определенный размер полей. Например, у <BLOCKQUOTE> присутствуют ненулевые поля слева и справа.
Синтаксис
Пример CSS: использование margin-right
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство margin-right</title>
<style type="text/css">
body {
background: #9f9; /* фоновый цвет страницы */
}
div {
height: 100px; /* высота блока DIV */
width: 150px; /* ширина блока */
float: right; /* блок всплывает вправо */
background: #99f; /* фоновый цвет */
margin-right: 50px; /* правое поле */
}
</style>
</head>
<body>
<div>Блок DIV</div>
</body>
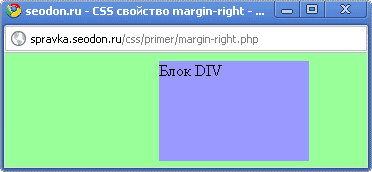
</html>Результат. Использование свойства CSS margin-right.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и в некоторых случаях неправильно считают правое поле абсолютно позиционируемых элементов, когда margin-right: auto.
Кроме этого IE 6.0 неправильно рассчитывает процентные значения margin-right, а также всегда удваивает его значение для всплывающего вправо элемента. Данную ошибку можно исправить, применив к плавающему элементу display: inline.
