Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
:disabled
Псевдокласс CSS :disabled используется для применения стилей (CSS) к заблокированным (деактивированным) элементам пользовательского интерфейса страницы: кнопок, текстовых полей. В основном такие элементы указываются внутри форм (тег <FORM>).
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: к элементам <BUTTON>, <INPUT>, <OPTGROUP>, <OPTION>, <SELECT>, <TEXTAREA>, у которых установлен атрибут disabled.
Значения
Нет.
Синтаксис
селектор:disabled { }Пример CSS: использование :disabled
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :disabled</title>
<style type="text/css">
textarea:disabled { /* стили фона для неактивного текстового поля */
background: #cccccc url('images/zapret.gif') no-repeat center;
}
</style>
</head>
<body>
<form action="#">
<div><textarea disabled cols="30" rows="3"></textarea></div>
<div><button disabled>Отправить</button></div>
</form>
</body>
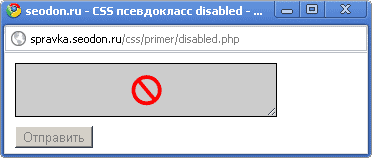
</html>Результат. Использование псевдокласса CSS disabled.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
