border-collapse
Свойство CSS border-collapse используется для управления способом отображения рамок (границ) вокруг ячеек таблицы. По умолчанию браузеры выделяют каждой ячейке собственную рамку, а с помощью border-collapse можно сделать границы ячеек общими с границами соседних ячеек.
Тип свойства
Назначение: таблицы.
Применяется: к тегу <TABLE> и элементам, у которых свойство display имеет значение table или inline-table.
Наследуется: да.
Значения
Значением свойства border-collapse является одно из ключевых слов.
Процентная запись: не существует.
Значение по умолчанию: separate.
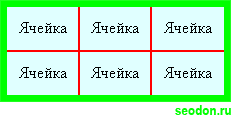
Таблица с border-collapse: collapse.

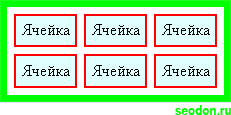
Таблица с border-collapse: separate.

Синтаксис
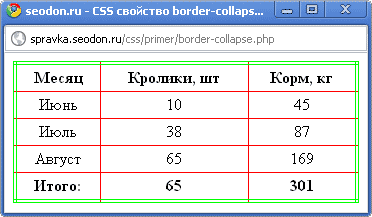
Пример CSS: использование border-collapse
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-collapse</title>
<style type="text/css">
table {
width: 100%; /* ширина таблицы */
text-align:center; /* содержимое таблицы по центру */
border: #00ff00 4px double; /* стили рамки таблицы */
border-collapse:collapse; /* делаем границы общими */
}
th, td {
border: #ff0000 1px solid;
padding:3px; /* внутренние отступы ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Месяц</th><th>Кролики, шт</th><th>Корм, кг</th></tr>
<tr><td>Июнь</td><td>10</td><td>45</td></tr>
<tr><td>Июль</td><td>38</td><td>87</td></tr>
<tr><td>Август</td><td>65</td><td>169</td></tr>
<tr><th>Итого:</th><th>65</th><th>301</th></tr>
</table>
</body>
</html>Результат. Использование свойства CSS border-collapse.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
