:focus
Псевдокласс CSS :focus используется для придания определенных стилей элементам получившим фокус. Сфокусироваться на элементе можно разными способами, например, перейти к нему с помощью табуляции (клавиша Tab) или навести курсор мыши и нажать правую или левую (зависит от элемента) кнопку. Далеко не все элементы в HTML могут получить фокус, но например это могут быть ссылки, текстовые поля или кнопки формы и т.д.
Тип псевдокласса
Назначение: псевдоклассы.
Применяется: к элементам с возможностью фокусировки — <A>, <BUTTON>, <INPUT>, <SELECT>, <TEXTAREA>.
Значения
Нет.
Синтаксис
селектор:focus { }Пример CSS: использование :focus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS псевдокласс :focus</title>
<style type="text/css">
form { float: left } /* форма всплывает влево */
fieldset, div { padding: 5px } /* внутренние отступы элементов */
input:focus { background: #ccf } /* цвет фона элементов формы с фокусом */
</style>
</head>
<body>
<form action="files/questions.php">
<fieldset>
<legend>Ваше имя:</legend>
<input type="text" name="name" size="30">
</fieldset>
<fieldset>
<legend>Ваш пол:</legend>
<input type="radio" name="sex" value="male">М
<input type="radio" name="sex" value="female">Ж
<input type="radio" name="sex" value="unknown">Неизвестно
</fieldset>
<div><input type="submit" name="ok" value="Отправить"></div>
</form>
</body>
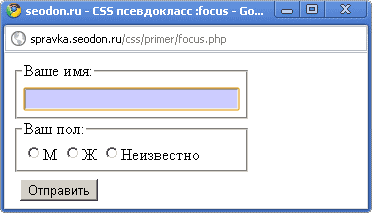
</html>Результат. Использование псевдокласса CSS :focus.

В разных браузерах внешний вид элементов, при фокусировке, может отличаться. Например, некоторые браузеры никак не выделяют фон переключателей, флажков или кнопок.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
