visibility
Свойство CSS visibility управляет отображением элемента на HTML-странице. Но даже если элемент скрыт, он все равно влияет на форматирование, то есть окружающие элементы его «видят».
Чтобы полностью убрать элемент со страницы можно воспользоваться свойством display или абсолютным позиционированием (position).
Тип свойства
Назначение: форматирование.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства visibility является одно из ключевых слов управляющих отображением.
Процентная запись: не существует.
Значение по умолчанию: visible.
Синтаксис
Пример CSS: использование visibility
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство visibility</title>
<style type="text/css">
table {
width: 300px; /* ширина таблицы */
border: 4px black solid; /* стили рамки */
}
td {
height:50px; /* высота ячеек */
border: 1px red solid; /* стили рамок */
}
#collap {
visibility: collapse; /* убираем первый ряд */
}
</style>
</head>
<body>
<table>
<tr id="collap"><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</body>
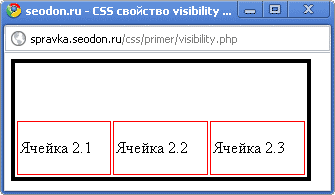
</html>Результат. Использование свойства CSS visibility. в Chrome.

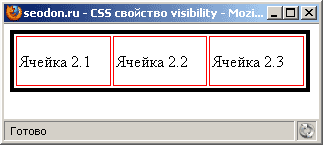
В Firefox.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | 2.0 и выше | До 10.5 | 10.5 выше | 3.1 и выше |
| Поддержка: | Частично | Да | Частично | Да | Частично | Да | Частично |
Internet Explorer 6.0 и 7.0 не понимают значение inherit и collapse.
IE 8.0 некорректно отображает таблицу при collapse, если ячейка частично перекрывается убираемым рядом или столбцом, а также не уменьшает размеры таблицы, если они заданы явно.
Chrome, Safari и Opera до версии 10.0 включительно понимают значение collapse, как hidden.
