Атрибут cellspacing
Атрибут cellspacing, тега <TABLE>, используется для указания расстояния между границами ячеек, а также между границами крайних ячеек и краем таблицы или ее рамки, если она указана. Пустые пространства, задаваемые при помощи cellspacing, не принадлежат ни одной ячейке, то есть их фон может быть только таким же, как и фон таблицы, в отличие от внутренних отступов ячеек.
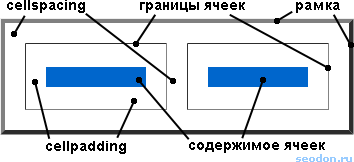
Ниже на рисунке показаны расположения рамки таблицы, внутренних отступов ячеек, расстояний между ячейками и их границ:

Значения
Значением атрибута является любое неотрицательное число задающее размеры в пикселях.
Значение по умолчанию: 2.
Спецификацией HTML описывается еще процентный вариант указания расстояний, но он не поддерживается ни одним из популярных браузеров. Они либо игнорируют знак процента (%) и отображают расстояния в пикселях, либо вообще не понимают процентную запись.
Синтаксис
<table cellspacing="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута cellspacing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TABLE, атрибут cellspacing</title>
</head>
<body>
<table border="3" cellspacing="10">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
