Атрибут bordercolor
Атрибут bordercolor, тега <TABLE>, используется для указания цвета рамки таблицы. По умолчанию браузеры отображают рамки с трехмерными эффектами, а если применить атрибут bordercolor, то он не только изменит цвет, но и рамка станет «плоской». Кроме этого, некоторые браузеры меняют не только цвет рамки таблицы, но и цвет границы ячеек. Opera не поддерживает этот атрибут.
Значения
Значением атрибута является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: зависит от браузеров, как правило, они отображают рамку в черно-серых тонах с трехмерными эффектами.
Синтаксис
<table bordercolor="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута bordercolor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TABLE, атрибут bordercolor</title>
</head>
<body>
<table border="5">
<tr><td>Цвет рамки по умолчанию.</td></tr>
</table><br>
<table border="5" bordercolor="#FF0099">
<tr><td>Задаем другой цвет рамки.</td></tr>
</table>
</body>
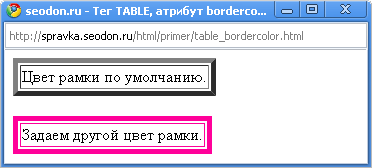
</html>Результат. Применение атрибута bordercolor в браузере Google Chrome.

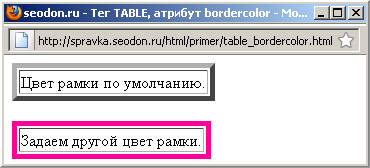
В Firefox.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута bordercolor нет в спецификации HTML, поэтому, если его использовать, будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Нет | Да |
