Атрибут border
Атрибут border, тега <TABLE>, применяется для указания толщины рамки вокруг таблицы. Допустимо использовать border без значений, тогда толщина рамки будет равна одному пикселю. По умолчанию рамка отображается с трехмерными эффектами, но если дополнительно применить атрибут background, то рамка станет «плоской».
Кроме этого, если атрибут border имеет ненулевое значение, то браузеры показывают и тонкие границы вокруг самих ячеек. Отображением этих границ можно управлять, используя атрибут rules.
Значения
Значением атрибута может быть любое неотрицательное число задающее размер в пикселях.
Значение по умолчанию: 0.
Синтаксис
<table border="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута border
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TABLE, атрибут border</title>
</head>
<body>
<table border>
<tr><td>Толщина рамки один пиксель.</td></tr>
</table>
<table border="3">
<tr><td>Толщина рамки три пикселя.</td></tr>
</table>
</body>
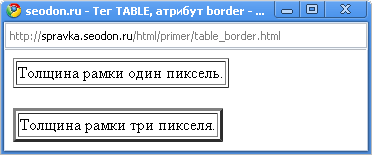
</html>Результат. Применение атрибута border.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
