Атрибут cellpadding
Атрибут cellpadding, тега <TABLE>, применяется для указания размеров внутренних отступов от границ ячеек до их содержимого. По умолчанию размер этих отступов равен нулю, и если границы видимы, то содержимое ячеек вплотную к ним прилегает, что бывает не всегда удобно. Если же границы ячеек не отображаются, то при помощи cellpadding можно просто увеличивать расстояния между ячейками. Причем, так как это внутренние отступы, то они будут того же цвета, что и фон ячеек — это актуально, когда фон ячеек отличатся от фона таблицы.
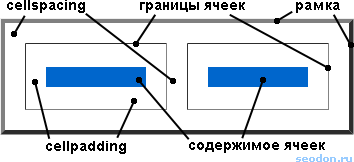
Ниже на рисунке показаны расположения рамки таблицы, внутренних отступов ячеек, расстояний между ячейками и их границ:

Значения
Размер отступов может задаваться двумя способами.
В любом случае ни один из популярных браузеров не поддерживает процентные значения атрибута cellpadding. Они просто игнорируют знак процента (%) и считают значения в пикселях.
Значение по умолчанию: 2.
Синтаксис
<table cellpadding="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута cellpadding
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TABLE, атрибут cellpadding</title>
</head>
<body>
<table border="3" cellpadding="10">
<tr>
<td>Размер внутренних отступов равен 10px.</td>
</tr>
</table>
</body>
</html>Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
