Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Атрибут title
Атрибут title, тега <IMG>, выводит «всплывающую» подсказку при наведении курсора мыши на изображение. Если этот атрибут не указан, то некоторые старые версии браузеров показывают в виде подсказки текст атрибута alt.
Значения
Значением атрибута является любая строка текста, заключенная в двойные или одинарные кавычки. Причем, если используются двойные кавычки, то внутри текста можно использовать только одинарные и наоборот.
Значение по умолчанию: нет.
Синтаксис
<img src="URL" alt="текст" title="текст">Обязательный атрибут: нет.
Пример HTML: применение атрибута title
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег IMG, атрибут title</title>
</head>
<body>
<p>
<img src="images/orel.gif" width="100" height="50" alt="Орел" title="Орел - гордая птица">
</p>
</body>
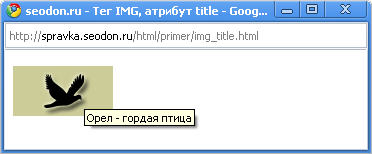
</html>Результат. Применение атрибута title.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
