Атрибут height
Атрибут height, тега <IMG>, переопределяет высоту изображения. По умолчанию браузеры показывают изображение в его натуральную высоту и ширину. Используя атрибут height можно установить новую высоту.
При уменьшении и, особенно, при увеличении изображения, у него могут появится различные видимые искажения, размытия и т.д. Поэтому, если вы хотите увеличить или уменьшить размер, то лучше эти работы производить непосредственно с самим графическим файлом. К тому же, если вы уменьшаете изображение при помощи атрибутов width и height, то на размер самого графического файла (в килобайтах) это никак не влияет. Браузер все равно загружает с сервера тот же файл. А ведь всегда лучше стремиться к тому, чтобы графика на странице «весила» как можно меньше.
Если же вы все-таки решили изменить исходные размеры изображения, используя атрибуты width и height, то не забывайте о пропорциях, чтобы изображение не получилось приплюснутым/растянутым.
Вообще, лучше устанавливать атрибуты width и height в любом случае, даже, если вы не хотите изменить размер. Так как тогда браузер не будет ожидать полной загрузки изображения, он просто выделит под него место и будет загружать страницу дальше, а его подгрузит потом.
Значения
Значением атрибута является указание высоты одним из следующих способов:
Значение по умолчанию: натуральная высота изображения.
В HTML 5 отсутствуют поцентные значения атрибута height — только пиксели.
Синтаксис
<img src="URL" height="значение" alt="текст">Обязательный атрибут: нет.
Пример HTML: применение атрибута height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег IMG, атрибут height</title>
</head>
<body>
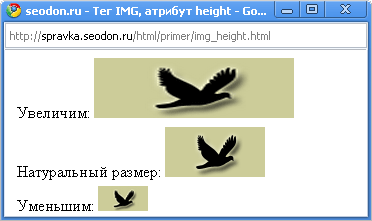
<p>Увеличим:
<img src="images/orel.gif" width="200" height="60" alt="Орел"></p>
<p>Натуральный размер:
<img src="images/orel.gif" width="100" height="50" alt="Орел"></p>
<p>Уменьшим:
<img src="images/orel.gif" width="50" height="25" alt="Орел"></p>
</body>
</html>Результат. Применение атрибута height.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
