Атрибут align
Атрибут align, тега <IMG>, устанавливает положение изображения относительно окружающего контекста.
Значения
Значением атрибута является одно из ключевых слов.
Значение по умолчанию: bottom.
Базовая линия — это воображаемая линия, проходящая по нижнему краю символов. Некоторые буквы (щ, ц, у, д, р, ф) частично выходят за базовую линию.
Синтаксис
<img src="URL" align="значение" alt="текст">Обязательный атрибут: нет.
Пример HTML: применение атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег IMG, атрибут align</title>
</head>
<body>
<p><img src="images/orel.gif" align="right" width="100" height="50" alt="Орел">
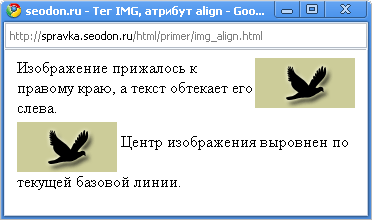
Изображение прижалось к правому краю, а текст обтекает его слева.</p>
<p><img src="images/orel.gif" align="middle" width="100" height="50" alt="Орел">
Центр изображения выровнен по текущей базовой линии.</p>
</body>
</html>Результат. Применение атрибута align.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег align допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
