Атрибут bgcolor
Атрибут bgcolor, тега <TR>, устанавливает фоновый цвет для ячеек ряда таблицы.
Значения
Значением атрибута bgcolor является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: фоновый цвет всей таблицы, а если он не указан, то фон прозрачный и сквозь него просвечивается фон элемента, внутри которого расположена таблица.
Синтаксис
<tr bgcolor="значение">...</tr>Обязательный атрибут: нет.
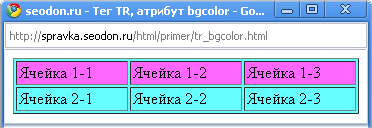
Пример HTML: применение атрибута bgcolor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TR, атрибут bgcolor</title>
</head>
<body>
<table width="100%" border="1" bgcolor="#66FFFF">
<tr bgcolor="#FF66FF">
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
</body>
</html>Результат. Применение атрибута bgcolor.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут bgcolor допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
