Атрибут bordercolor
Атрибут bordercolor, тега <TD>, применяется для указания цвета границы (рамки) ячейки таблицы. К сожалению, он не входит в спецификацию и его поддерживает только IE.
Значения
Значением атрибута bordercolor является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: зависит от браузеров, как правило, они отображают границы ячеек в черно-серых тонах с трехмерными эффектами. Но если рамке вокруг таблицы задан другой цвет (тег <TABLE>, атрибут bordercolor), то некоторые браузеры и границы ячеек окрашивают в тот же цвет, а также убирают трехмерные эффекты.
Синтаксис
<td bordercolor="значение">...</td>Обязательный атрибут: нет.
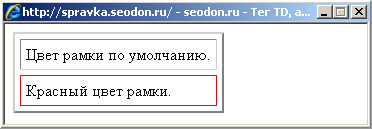
Пример HTML: применение атрибута bordercolor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TD, атрибут bordercolor</title>
</head>
<body>
<table border="2" cellspacing="5" cellpadding="5">
<tr><td>Цвет рамки по умолчанию.</td></tr>
<tr><td bordercolor="red">Красный цвет рамки.</td></tr>
</table>
</body>
</html>Результат. Применение атрибута bordercolor.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута bordercolor нет в спецификации HTML, поэтому, если его использовать, будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Нет | Нет | Нет | Нет |
