Атрибут start
Атрибут start, тега <OL>, используется для установки номера, с которого будет идти нумерация упорядоченного (нумерованного) списка. Хотя значением атрибута является число — он применим и для нечисловых упорядоченных списков.
Значения
Значением атрибута является целое положительное число.
Значение по умолчанию: 1.
Синтаксис
<ol start="значение">...</ol>Обязательный атрибут: нет.
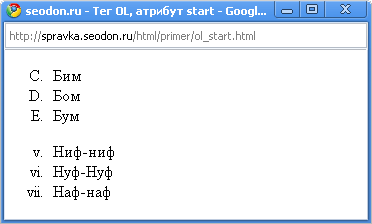
Пример HTML: применение атрибута start
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег OL, атрибут start</title>
</head>
<body>
<ol type="A" start="3">
<li>Бим</li>
<li>Бом</li>
<li>Бум</li>
</ol>
<ol type="i" start="5">
<li>Ниф-ниф</li>
<li>Нуф-Нуф</li>
<li>Наф-наф</li>
</ol>
</body>
</html>Результат. Применение атрибута start.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Да | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут start допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
