Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Атрибут hspace
Атрибут hspace, тега <EMBED>, задает боковые поля (margin) объекта от окружающего контекста.
Значения
Значением является любое число, которое будет определять расстояние в пикселях.
Значение по умолчанию: 0.
Синтаксис
<embed src="URL" width="значение" height="значение" hspace="значение">Обязательный атрибут: нет.
Пример HTML: применение атрибута hspace
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег EMBED, атрибут hspace</title>
</head>
<body>
<div>
<embed src="files/sound.mid" type="audio/midi"
pluginspage="https://www.apple.com/quicktime/download/"
align="left" bgcolor="#6699CC" hspace="10" width="150" height="50">
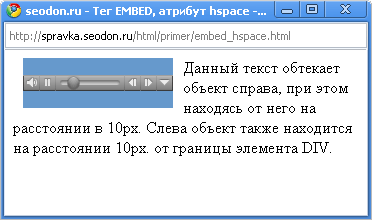
Данный текст обтекает объект справа, при этом находясь от него на расстоянии
в 10px. Слева объект также находится на расстоянии 10px. от границы
элемента DIV.
</div>
</body>
</html>Результат. Применение атрибута hspace.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да |
