Атрибут scrolling
Атрибут scrolling, тега <FRAME>, задает варианты скроллинга окна с фреймом. По умолчанию скроллинг и полосы прокрутки появляются только при необходимости, когда содержимое фрейма превышает размеры окна. А этот атрибут может явно указать, разрешать прокручивание содержимого или нет.
Значения
Значением является одно из зарезервированных слов.
Значение по умолчанию: auto.
Синтаксис
<frame scrolling="значение">Обязательный атрибут: нет.
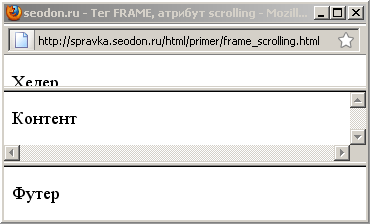
Пример HTML: применение атрибута scrolling
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FRAME, атрибут scrolling</title>
</head>
<frameset rows="33%,*,33%">
<frame src="files/header.html" name="header" scrolling="no">
<frame src="files/content.html" name="content" scrolling="yes">
<frame src="files/footer.html" name="footer">
</frameset>
</html>Результат. Применение атрибута scrolling.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут scrolling допускается только с <!DOCTYPE> Frameset, в противном случае будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
