Атрибут bordercolor
Атрибут bordercolor, тега <FRAMESET>, используется для установки цвета рамок фреймов. Opera не понимает этот атрибут.
Если теги <FRAMESET> вложены друг в друга, то внутренний тег может переопределить цвет рамок, но понимается это браузерами по разному.
Internet Explorer, Chrome и Safari устанавливают новое значение bordercolor только для тех сторон фреймов, которые не являются общими с фреймами определенными родителем.
Mozilla Firefox устанавливает новое значение bordercolor для всех рамок фреймов, расположенных ниже дочернего тега <FRAMESET> в HTML-коде. В том числе и для фреймов родительского тега.
Значения
Значением атрибута является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: Зависит от типа браузера, как правило, по умолчанию, это черный или серый цвет.
Синтаксис
<frameset bordercolor="значение">...</frameset>Обязательный атрибут: нет.
Пример HTML: применение атрибута bordercolor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FRAMESET, атрибут bordercolor</title>
</head>
<frameset rows="20%,*,25%" bordercolor="red">
<frame src="files/header.html" name="header">
<frameset cols="30%,*,30%" bordercolor="green">
<frame src="files/leftmenu.html" name="leftmenu">
<frame src="files/content.html" name="content">
<frame src="files/rightmenu.html" name="rightmenu">
</frameset>
<frame src="files/footer.html" name="footer">
</frameset>
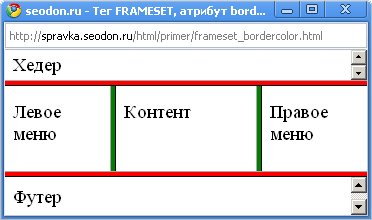
</html>Результат. Применение атрибута bordercolor в браузере Google Chrome

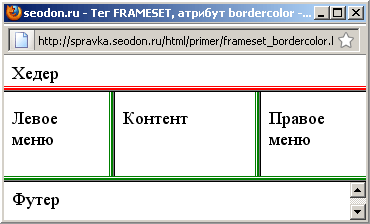
В браузере Mozilla Firefox

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута bordercolor нет в спецификации HTML, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Нет | Да |
