Тег <PRE>
Тег <PRE> применяется для отображения предварительно форматированного текста. Внутри этого блочного элемента сохраняются все пробелы и переносы строк, установленные автором. Кроме этого, текст, находящийся внутри элемента <PRE>, отображается браузерами моноширинным шрифтом. Это сделано для того, чтобы, независимо от того, какой шрифт используется на странице по умолчанию, не терялось форматирование установленное автором.
По той же причине сохранения форматирования внутри элемента <PRE> запрещено использовать некоторые inline-теги. А также запрещено использовать любые блочные теги, так как в большинстве своем они создают дополнительные поля свободного пространства от окружающего контекста и, соответственно, изменяют расстояния между строк.
Кроме всего прочего внутри <PRE> можно, но не рекомендуется, использовать символы табуляции, так как браузеры считают их размер несколько иначе, нежели графические редакторы.
Атрибуты
Личные атрибуты: нет.
Тип тега
Назначение: текст (блоки).
Модель тега: block (блочный, уровня блока).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Не может содержать: теги <IMG>, <FONT>, <BASEFONT>, <APPLET>, <OBJECT>, <BIG>, <SMALL>, <SUB>, <SUP> на любом уровне вложенности.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<pre>содержимое</pre>Пример HTML: применение тега PRE
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега PRE</title>
</head>
<body>
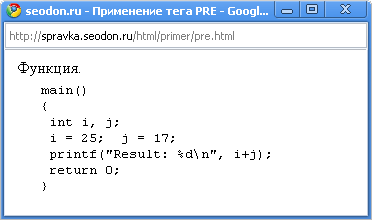
<p>Функция.</p>
<pre>
main()
{
int i, j;
i = 25; j = 17;
printf("Result: %d\n", i+j);
return 0;
}
</pre>
</body>
</html>Результат. Применение тега PRE.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
