Атрибут border
Атрибут border, тега <FRAMESET>, устанавливает размер рамок вокруг фреймов. Причем их внешний вид может отличаться, в зависимости от типа браузера. Если теги <FRAMESET> вложены друг в друга, то внутренний тег также может установить размеры рамок, но только для тех сторон фреймов, которые не являются общими с фреймами определенными родителем и если у самого родительского тега не установлен данный атрибут.
Internet Explorer не отображает рамки, если значение border меньше 5-ти пикселей. При этом он игнорирует border, если установлен framespacing.
Значения
Значением является любое неотрицательное число задающее размеры в пикселях.
Значение по умолчанию: Рамки присутствуют, но их размер и внешний вид зависят от типа браузера.
Синтаксис
<frameset border="число">...</frameset>Обязательный атрибут: нет.
Пример HTML: применение атрибута border
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "https://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег FRAMESET, атрибут border</title>
</head>
<frameset rows="20%,*,25%">
<frame src="files/header.html" name="header">
<frameset cols="30%,*,30%" border="10">
<frame src="files/leftmenu.html" name="leftmenu">
<frame src="files/content.html" name="content">
<frame src="files/rightmenu.html" name="rightmenu">
</frameset>
<frame src="files/footer.html" name="footer">
</frameset>
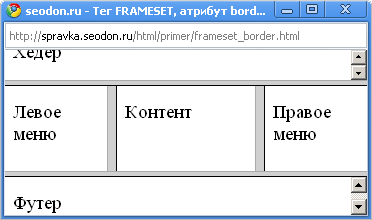
</html>Результат. Применение атрибута border в браузере Chrome.

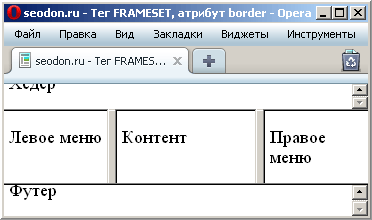
В браузере Opera.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута border нет в спецификации HTML, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да |
