Атрибут color
Атрибут color, тега <HR>, устанавливает цвет линии. Кроме этого, если установлен данный атрибут — все браузеры, кроме Opera 9.6, делают линию «плоской».
Значения
Значением атрибута является указание цвета одним из следующих способов: указать имя цвета или 16-ричное значение цвета, перед которым необходимо поставить решетку (#).
Значение по умолчанию: Как правило, браузеры отображают линию цвета фона, на котором она находится, но с эффектом теней.
Синтаксис
<hr color="значение">Обязательный атрибут: нет.
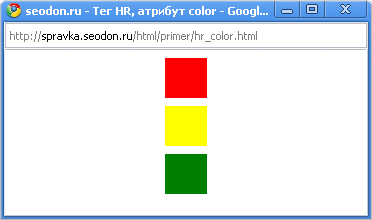
Пример HTML: применение атрибута color
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег HR, атрибут color</title>
</head>
<body>
<hr size="40" width="40" color="red">
<hr size="40" width="40" color="yellow">
<hr size="40" width="40" color="#008000">
</body>
</html>Результат. Применение атрибута color в браузере Chrome.

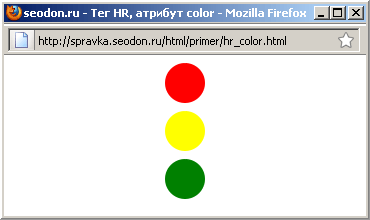
В Firefox.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Атрибута color нет в спецификации HTML, поэтому если его использовать будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Нет | Да | Да |
