Атрибут align
Атрибут align, тега <DIV>, устанавливает горизонтальное выравнивание содержимого блока относительно его самого.
Значения
Значение по умолчанию: left.
Синтаксис
<div align="значение">...</div>Обязательный атрибут: нет.
Пример HTML: применение атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега DIV</title>
</head>
<body>
<div align="center">
<table width="200" border="1">
<tr><td>По центру</td><td>По центру</td></tr>
</table>
<div align="right">
<table width="200" border="1">
<tr><td>Справа</td><td>Справа</td></tr>
</table>
</div>
<p>Текст абзаца.</p>
</div>
</body>
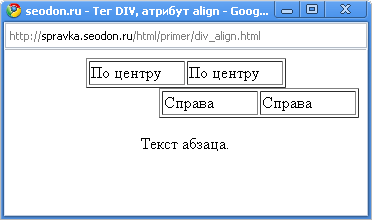
</html>Результат. Применение атрибута align. в браузере Google Chrome.

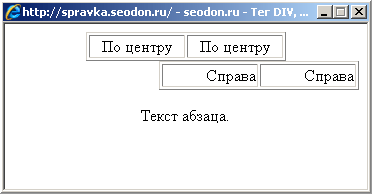
В браузере Internet Explorer.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут align допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Браузеры по разному понимают атрибут align. Google Chrome и Mozilla Firefox выравнивают только сами элементы, содержащиеся в контейнере <DIV>. А вот Internet Explorer и Opera выравнивают еще и содержимое этих элементов.
