Атрибут width
Атрибут width, тега <COLGROUP>, указывает ширину столбцов таблицы. Если ширина какой-либо ячейки окажется больше, то указанная ширина проигнорируется и задастся новая, по размеру самой широкой ячейки. Это может произойти, например, при добавлении в ячейку изображения или блока большей ширины.
Значения
Значение может задаваться тремя способами, из которых первые два поддерживаются браузерами, а последний нет.
Значение по умолчанию: Зависит от содержимого самой широкой ячейки. Чем больше в ней содержимого, тем она шире.
Синтаксис
<colgroup width="значение">Обязательный атрибут: нет.
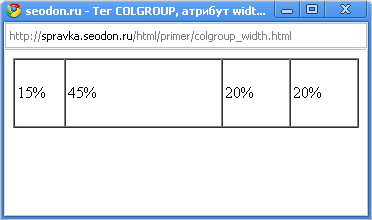
Пример HTML: применение атрибута width
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег COLGROUP, атрибут width</title>
</head>
<body>
<table width="100%" height="70" cellspacing="0" cellpadding="2" border="1">
<colgroup width="15%">
<colgroup>
<colgroup width="20%" span="2">
<tr><td>15%</td><td>45%</td><td>20%</td><td>20%</td></tr>
</table>
</body>
</html>Результат. Применение атрибута width.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
