Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Атрибут align
Атрибут align, тега <CAPTION>, задает положение заголовка относительно таблицы.
Значения
Значением атрибута является одно из ключевых слов.
Значение по умолчанию: top.
Синтаксис
<caption align="значение">...</caption>Обязательный атрибут: нет.
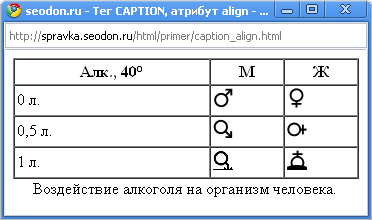
Пример HTML: применение атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег CAPTION, атрибут align</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="2" border="1">
<caption align="bottom">Воздействие алкоголя на организм человека.</caption>
<tr><th>Алк., 40°</th><th>М</th><th>Ж</th></tr>
<tr>
<td>0 л.</td>
<td><img src="images/man_good.gif" alt="Хорошо"></td>
<td><img src="images/wom_good.gif" alt="Хорошо"></td>
</tr>
<tr>
<td>0,5 л.</td>
<td><img src="images/man_bad.gif" alt="Плохо"></td>
<td><img src="images/wom_bad.gif" alt="Плохо"></td>
</tr>
<tr>
<td>1 л.</td>
<td><img src="images/man_dead.gif" alt="Выносите"></td>
<td><img src="images/wom_dead.gif" alt="Выносите"></td>
</tr>
</table>
</body>
</html>Результат. Применение атрибута align.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут align допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Частично | Да | Да | Частично |
Google Chrome и Safari не понимают значения left, right.
