Атрибут face
Атрибут face, тега <BASEFONT>, задает имя шрифта или список имен разделенных запятыми. Несколько имен необходимы на тот случай, если у пользователя не установлены некоторые шрифты. Приоритетным является первое имя, если такого шрифта нет, то второе и так далее до конца. В конце, как правило, ставится имя, определяющее все семейство шрифтов, на тот случай, если у пользователя есть хоть какой-то шрифт данного типа.
Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| "Comic Sans MS" | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, "Times New Roman", Garamond | serif (с засечками, антиква) |
Есть еще семейство шрифтов fantasy (фантазийные), например Critter, Studz, Cottonwood. Но таких шрифтов может не быть у пользователя.
Значения
Одно или несколько имен шрифтов, указанных через запятую. Если имя шрифта состоит из нескольких слов, то обязательно должны присутствовать двойные или одинарные кавычки.
Значение по умолчанию: Зависит от настроек браузера. Как правило, по умолчанию в браузерах установлен "Times New Roman".
Синтаксис
<basefont size="значение" face="значение">Обязательный атрибут: нет.
Пример HTML: применение атрибута face
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег BASEFONT, атрибут face</title>
</head>
<body>
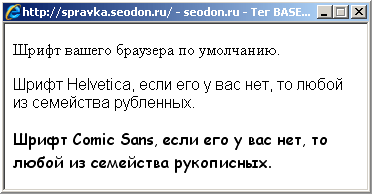
<p>Шрифт вашего браузера по умолчанию.
<basefont size="3" face="Helvetica, sans-serif"></p>
<p>Шрифт Helvetica, если его у вас нет, то любой из семейства рубленных.
<basefont size="3" face="Comic Sans MS, cursive"></p>
<p>Шрифт Comic Sans MS, если его у вас нет, то любой из семейства рукописных.</p>
</body>
</html>Результат. Применение атрибута face.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <BASEFONT> и атрибут face допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Нет | Нет | Нет | Нет |
