Атрибут rowspan
Атрибут rowspan, тега <TD>, задает количество ячеек таблицы объединенных в одну по вертикали, то есть он показывает, на сколько рядов, начиная с текущего, простирается ячейка в данном столбце. Высота такой ячейки будет равна сумме высот объединенных ячеек, поэтому число тегов <TD> в столбце обязательно надо уменьшить, чтобы он не начал выпирать. При этом необходимо четко понимать, что количество рядов в таблице не зависит от объединения ячеек и остается неизменным.
Значения
Значением атрибута rowspan является целое положительное число, указывающее количество объединенных ячеек.
Значение по умолчанию: 1.
Атрибут rowspan еще может иметь значение ноль (0). Оно означает объединение ячеек начиная с текущей и до конца столбца но поддерживает его только Firefox и Opera.
Синтаксис
<td rowspan="значение">...</td>Обязательный атрибут: нет.
Пример HTML: применение атрибута rowspan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег TD, атрибут rowspan</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">Ячейки 1 и 4</td>
<td>Ячейка 2</td>
<td rowspan="3">Ячейки 3, 6 и 9</td>
</tr>
<tr><td>Ячейка 5</td></tr>
<tr><td>Ячейка 7</td><td>Ячейка 8</td></tr>
</table>
</body>
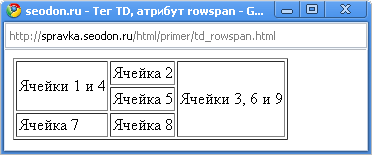
</html>Результат. Применение атрибута rowspan.

Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Неверное применение атрибутов colspan и rowspan
Если ячейки в таблице объединяются не только по вертикали, но и по горизонтали (атрибут colspan), то следите чтобы они не перекрывались соседними ячейками — это является ошибкой. Допустим, у вас имеется ячейка, состоящая из двух объединенных по горизонтали и вы хотите объединить ее с ячейками из соседнего ряда (по вертикали). Тогда в соседнем ряду вам необходимо взять ячейку также состоящую из двух объединенных по горизонтали, причем она должна располагаться точно под верхней.
Пример HTML: Неверное применение colspan и rowspan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Неверное применение атрибутов colspan и rowspan</title>
</head>
<body>
<table border="1" width="100%">
<tr><td>Ячейка 1</td><td rowspan="2">Ячейка 2</td><td>Ячейка 3</td></tr>
<tr><td colspan="2">Ячейка 4 и 5</td><td>Ячейка 6</td></tr>
</table>
</body>
</html>В данном примере происходит перекрытие ячеек — ошибка. Чтобы ее исправить надо либо объединить ячейки 1 и 2, либо разделить 4-ю и 5-ю ячейки.
